早期版本相关帖子已经失效!
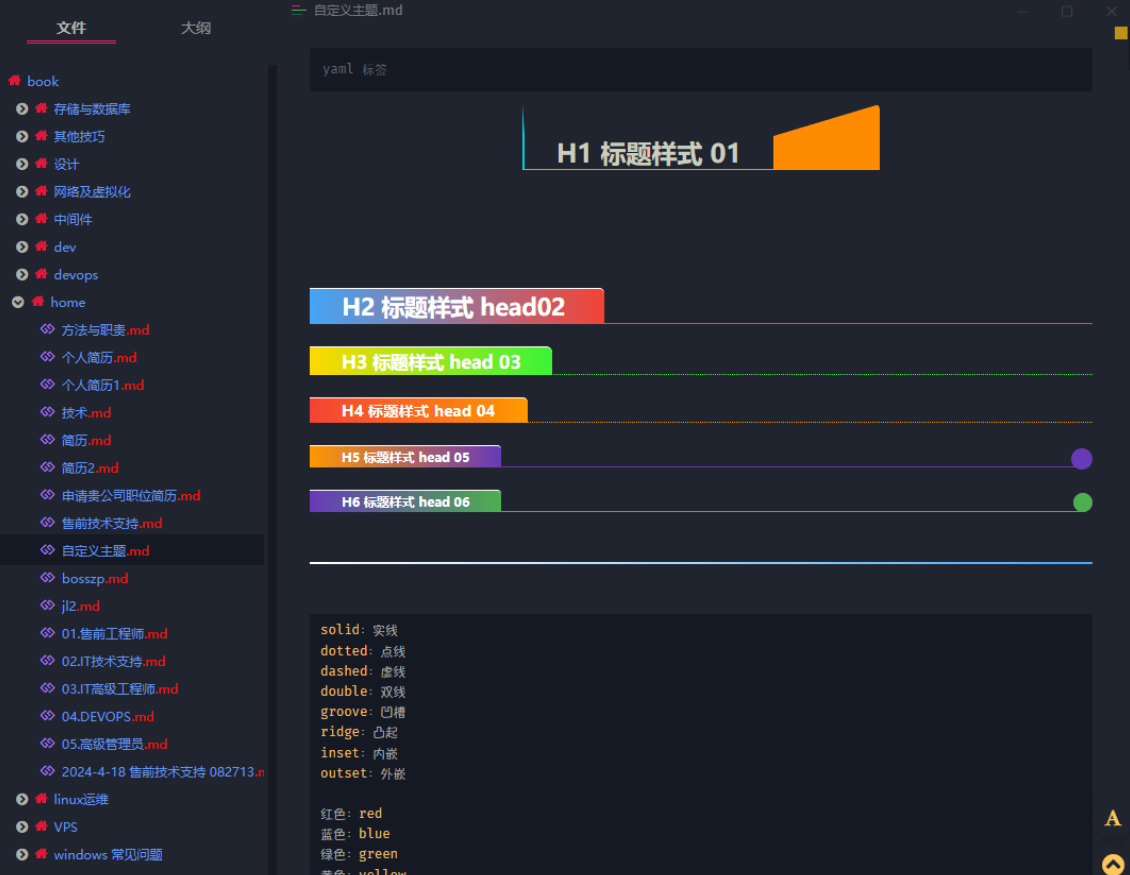
修改后的样子:

有需要原作者的直接去下载并配置。我禁用了很多插件项。
插件下载地址: https://github.com/obgnail/typora_plugin
上面主题基于: https://github.com/liangjingkanji/DrakeTyporaTheme
下载地址
链接: https://pan.baidu.com/s/1ISqF98yck8MuBCJSVEah-Q?pwd=52pj 提取码: 52pj
GitHub:https://github.com/xyz349925756/typora_backup
如何使用?
- 打开 typora 安装目录下的 resources 将 window.html plugin 直接复制进去。(如果不会,在桌面点击 typora 图标 右键 --> 属性 --> 打开文件所在的位置 )
- 打开style替换文件 放到 resources\style 下覆盖即可。(我升级了font-awesome-4.7.0) window.css 文件注释了标题前面的三个斜杠颜色。
- themes 文件是已经修改好的主题,覆盖路径 C:\Users\您的用户名\AppData\Roaming\Typora\themes 。(如果不喜欢标题样式打开主题文件前面的部分找到 h1..h6 h1 span{ ..} 这样的内容注释掉就可以了。)
字体已经包含在上面下载地址中。
字体部分css
- --monospace: "FiraCode Nerd Font Mono","华康手札体W5P", Menlo, "Ubuntu Mono", Consolas, HYZhengYuan; /*代码字体*/
- --text-font: "FiraCode Nerd Font Mono","华康手札体W5P"; /*正文字体*/
- --title-font: "HYZhengYuan"; /*标题字体*/
- --latex-font: "Fira Code Light"; /*LaTeX字体(不含英语)*/
- --text-line-height: 1.6; /*正文行间距*/
- --code-line-height: 1.6; /*代码块行间距*/
- --p-spacing: 0.8rem; /*段间距*/
- --text-size: 12px;
|
 |Archiver|手机版|小黑屋|巅峰阁论坛 123dfg_cn
( 豫ICP备2022022814号-2 )11
|Archiver|手机版|小黑屋|巅峰阁论坛 123dfg_cn
( 豫ICP备2022022814号-2 )11